Nicht verpassen! Ab Mai 2021 wird die Benutzererfahrung zum Rankingfaktor

In einem Beitrag im offiziellen Google-Blog (Englisch) hat der Suchmaschineriese angekündigt, dass ab Mai 2021 die Benutzererfahrung (User-Experience) zu einem Rankingfaktor wird. Das bedeutet konkret, dass Webseite bevorzugt gelistet werden, die den Anforderungen von Google genügen. Ihre Homepage erfüllt diese Anforderungen nicht? Dann sollten Sie jetzt weiterlesen!
Was sind die Google Core Web Vitals?
Mit den Web Vitals verfolgt Google den Plan eine Reihe von Metriken zu etablieren, um die Benutzererfahrung auf einer Webseite messbar zu machen. Dabei liegt der Fokus auf die technische Performance und ganz besonders auf der Ladegeschwindigkeit bei Nutzung mobiler Endgeräte. 3 Messwerte sind dabei von entscheidender Bedeutung:
Largest Contentful Paint (LCP)

Bevor eine Webseite für den Nutzer zugänglich ist, muss diese geladen und aufgebaut werden. Die Zeit zwischen dem Aufruf der Webseite und der tatsächlichen Sichtbarkeit des Hauptinhalts für den Benutzer wird als Largest Contentful Paint (LCP) gemessen und bewertet. Hier geht es um Sekunden. Gemessen wird ähnlich einem Ampelsystem. Während eine Ladegeschwindigkeit von weniger als 2,5 Sekunden als gut befunden wird, ist alles über 4 Sekunden schlecht. Dazwischen ist die Seite mittelmäßig und verbesserungswürdig. Eine Optimierung kann hier durch schnellere Server-Antwortzeiten, einem Rendering-Blocking (CSS & JavaScript) oder einer Radizierung der Ladezeiten der Ressourcen (Bilder, CSS, etc.) erfolgen.
First Input Delay (FID)
Sobald die Webseite geladen ist, möchte der Nutzer sich auch auf dieser umsehen, diversen Links folgen, Bilder vergrößern oder ein Formular ausfüllen können. Auch diese Zeitspanne zwischen der geladenen Webseite bis zur Möglichkeit der ersten Interaktion des Nutzers wird von Google gemessen, als First Input Delay (FID). Der Wert wird hierbei in Millisekunden festgehalten. Sind weniger als 10 Millisekunden (0,1 Sekunden) vergangen, so wird der FID-Wert als gut bewertet. Über 30 Sekunden als schlecht und dazwischen als mittelmäßig. Grund für eine schlechtere Bewertung können Auswirkungen der Codes von Dritten, eine langsame JavaScript-Ausführung oder auch die zu ladenden Dateigrößen sein.
Cumulative Layout Shift (CLS)

Während des Besuchs der Webseite möchte der Nutzer ein ungestörtes Bild haben. Allerdings kommt es aufgrund der zunehmenden Inhalte vor, dass beim Laden einzelner Elemente, sich diese anschließend verschieben. Google misst dabei die Häufigkeit und den Grad der Bewegung und wandelt dieses in einen Wert um, den sogenannten Cumulative Layout Shift (CLS). Sollte sich der Wert unter 0,1 befinden, so wird dieser Messwert als gut gesehen. Über 0,25 allerdings als schlecht und dazwischen wiederrum als mittelmäßig und entsprechend verbesserungswürdig. Zur Optimierung des Messwertes sind die Größenangaben von Bildern und Video-Elemente zu beachten. Insbesondere sollte sich die Größe nach dem Laden nicht verändern. Daher ist es ratsam die Elemente bereits vor dem Laden auf die entsprechenden Größenverhältnisse anzupassen und dann erst auf der Webseite zu integrieren.
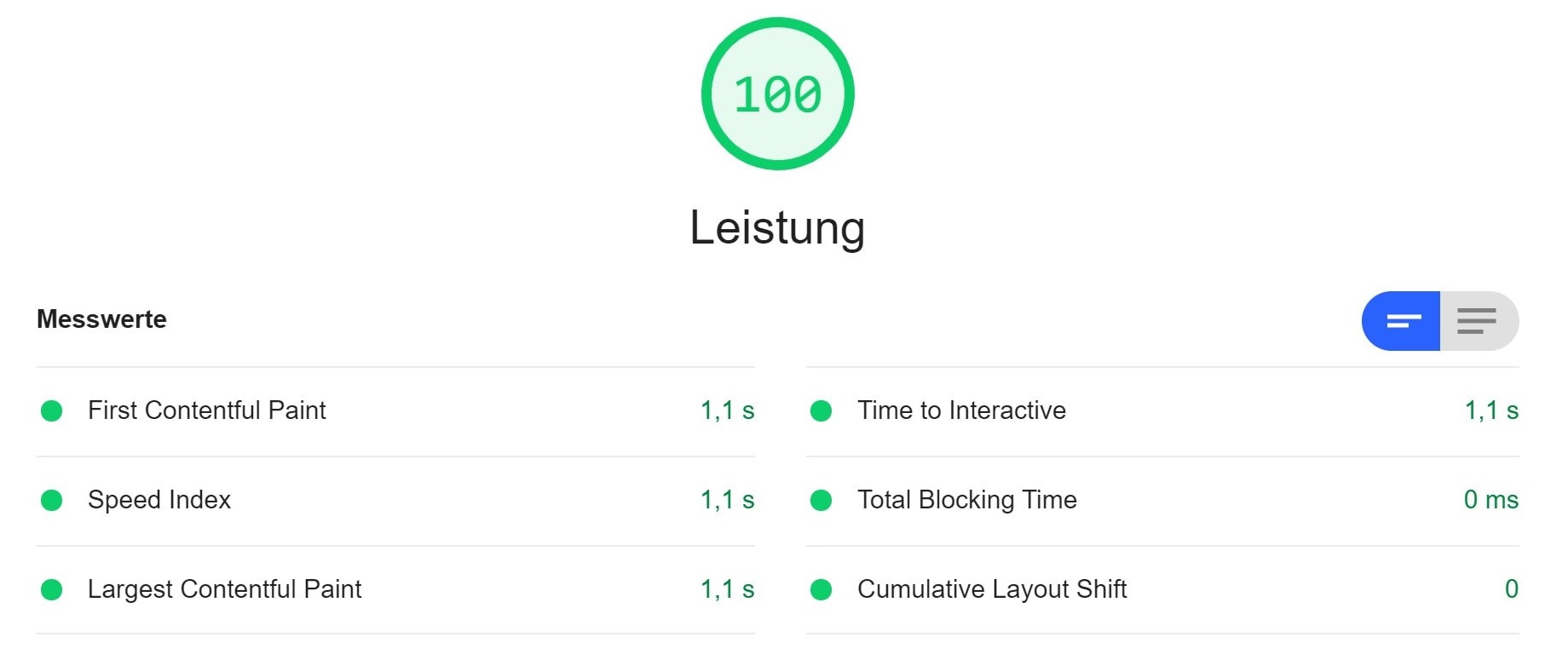
Die eigene Homepage prüfen
Bei Google können schnell und einfach die Performance Ihrer Webseite überprüfen. Bitte beachten Sie, dass Sie die 3 Hauptkriterien LCP, FID und CLS bestehen müssen (grün). Nur dann wird Ihre Homepage ab Mai als „benutzerfreundlich“ gekennzeichnet.
