 Google hat bereits 2010 bestätigt, dass die Ladezeit einer Webseite ein wichtiges Kriterium für die Platzierung einer Webseite in den Suchmaschinen ist und auch in den kommenden Jahren wird die Ladezeit einer Homepage zunehmend wichtig werden, denn immerhin surfen immer mehr User mit mobilen Endgeräten und den meisten Anwendern steht nur begrenzte Bandbreite zur Verfügung.
Google hat bereits 2010 bestätigt, dass die Ladezeit einer Webseite ein wichtiges Kriterium für die Platzierung einer Webseite in den Suchmaschinen ist und auch in den kommenden Jahren wird die Ladezeit einer Homepage zunehmend wichtig werden, denn immerhin surfen immer mehr User mit mobilen Endgeräten und den meisten Anwendern steht nur begrenzte Bandbreite zur Verfügung.
Viele WordPress-Blogs und Webseiten vernachlässigen diesen wichtigen Platzierungsfaktor. Oftmals werden zu viele unnötige Plugins installiert und die Grundlagen der Pagespeed-Optimierung nicht angewandt. Aus diesem Grund stellen wir in diesen Artikel 5 Maßnahmen vor, mit denen Sie Ihren WordPress-Blog beschleunigen können. Im Idealfall profitieren Sie von zufriedenen Besuchern und besseren Platzierungen bei Google.
Inhaltsverzeichnis
1. WordPress-Ladezeit mit Plugins verkürzen
Für Laien gut geeignet und schnell und unkompliziert installiert, bieten Plugins eine gute Möglichkeit die Geschwindigkeit von WordPress deutlich zu verbessern. Am Ende des Artikel finden Sie eine ausführliche Liste mit allen Links zum Download der vorgestellten Plugins.
Autoptimize
Das Plugin Autoptimize kann Zusammenfügen, Minimieren, Skripe und Stile cachen, CSS in den Kopfbereich verlagern oder Skripte in den Fußbereich schieben. Es reduziert den HTML-Code und macht damit jede Webseite zu einem Leichtgewicht.
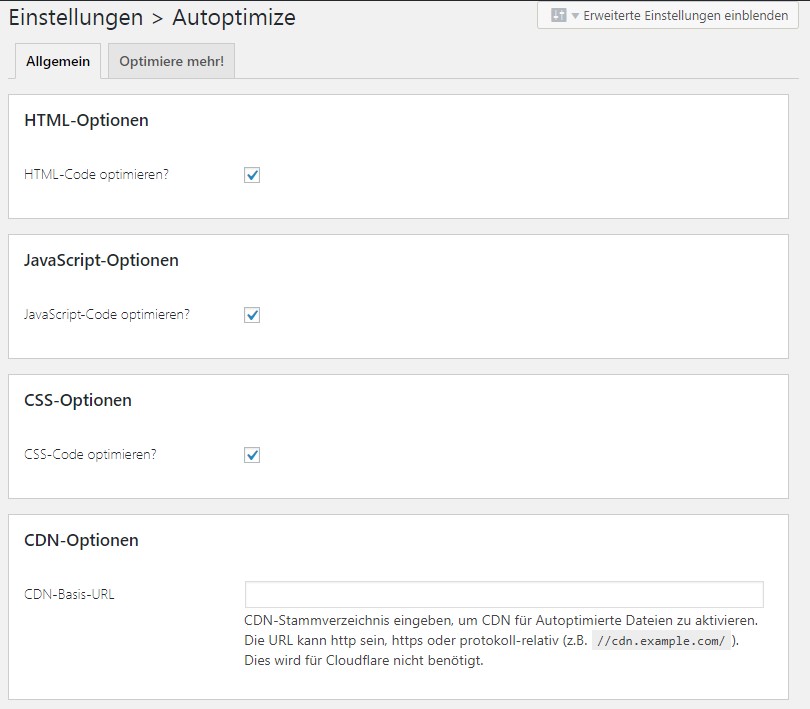
Nachdem das Plugin über das Backend von WordPress installiert wurde, kann man verschiedene Einstellungen vornehmen. Es gibt keine pauschalen Empfehlungen, denn jede Webseite ist anders und erfordert eine individuelle Konfiguration. Für den Beginn sollten folgende Funktionen aktiviert werden:
Diese Einstellungen sollten die standardmäßig vornehmen:

Bei den meisten Blogs unserer Kunden aktivieren wir folgende Funktionen:
- HTML-Code optimieren
- Java-Script Code optimieren
- Auch inline-CSS zusammenfügen
- CSS-Code optimieren
- data: URIs für Bilder generieren (Inline Images)?
- Zusammengefügte CSS-/Skript-Dateien als statische Dateien speichern?
- Auch für angemeldete Benutzer optimieren?
Das Plugin erfreut sich großer Beliebtheit und ist auf +300.000 Webseiten im Einsatz. Ein Blick auf die Bewertungen zeigt, was das Plugin leistet.
Bewertungen & Erfahrungen mit Autoptimize

Fazit zu Autoptimize
Diese schlanke Plugin beansprucht selbst wenig Kapazitäten und kann die Ladzeit von WordPress extrem verkürzen. Das Plugin ist tausendfach im Einsatz, wird sehr gut bewertet und erfreut sich einer großen Beliebtheit. Bevor Sie Autoptimize einsetzen, sollten Sie eine komplette Sicherung erstellen. Zwar sind Fehler eher unwahrscheinlich, aber jede Installation ist einzigartig und kann unerwartete Fehler verursachen.
Cachify
Der Cache ist eine Art Puffer-Speicher und ermöglicht es Inhalte schnell auszuliefern, ohne alle Komponenten jedes Mal erneut laden zu müssen. Zudem werden die Datenbankabfragen reduziert. Die Inhalte können wie folgt gespeichert werden:
- Datenbank
- Webspace (HDD)
- Server-System-Cache
Eine Speicherung in der Datenbank ist nicht zu empfehlen, da diese mit zunehmender Größe selbst mehr Ladezeit beansprucht. Bei firmeneigenen Projekten und bei Kunden speichern wir die Inhalte direkt auf dem Webspace und haben damit sehr gute Erfahrungen gemacht.
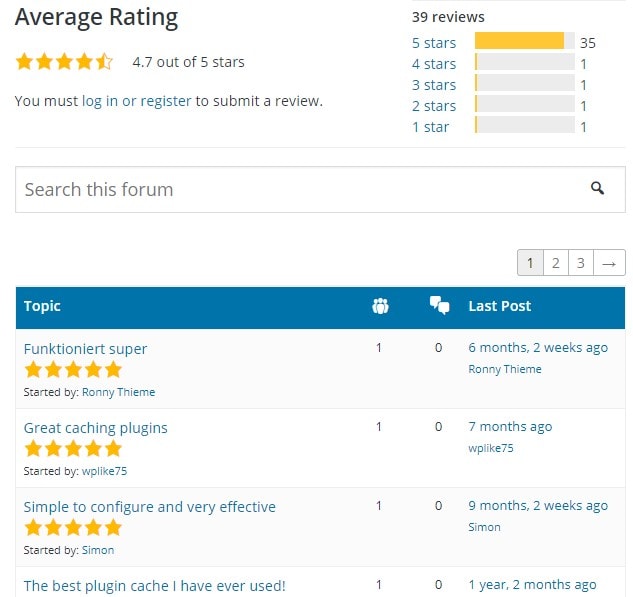
Bewertungen und Erfahrungen mit Cachify
Auch andere Anwender haben fast ausschließlich gute Erfahrungen mit diesem Tool gemacht. 35 5-Sterne-Bewertungen sprechen für sich:

Je nach Server und Webseite bzw. Speichermedium müssen andere Einstellungen vorgenommen werden. Eine vollständige Dokumentation in Deutsch können Sie hier abrufen.
Fazit zu Cachify
Ein großes Problem bei Caching-Plugins für WordPress ist, dass diese extrem umfangreich sind und viel Erfahrung und Zeit bei der Konfiguration benötigen. Cachify hingegen beschränkt sich auf das Wesentliche und macht bei der Performanceoptimierung einen sehr guten Job. Die Einstellungen sind nicht allzu kompliziert und daher ist dieses Tool auch für Einsteiger zu empfehlen.
2. Den Einsatz von unnötigen Plugins vermeiden
Weniger ist manchmal mehr und eine sehr gute Optimierung der Ladezeit von WordPress besteht dahin, so wenig Plugins wie möglich einzusetzen, denn mit jedem Plugin wird der Code weiter aufgebläht und es müssen zusätzliche Datenbankabfragen gemacht oder externe Ressourcen geladen werden. Wir sehen immer wieder bei Kundenprojekten, dass viele Plugins schnell mit ein wenig PHP oder CSS komplett ersetzt werden können.
Seien Sie daher kritisch und überlegen Sie gut, bevor Sie ein WordPress-Plugin installieren. Wenn mehrere Plugins für einen bestimmten Zweck zur Verfügung stehen, sollten Sie zudem darauf achten, wie umfangreich die einzelnen Plugins sind und sich für das schnellste Tool entscheiden. Sollten Sie sich selbst nicht damit auskennen, kann sich die Konsultation eines Experten gerade bei kommerziellen Webseiten durchaus lohnen.
3. Das richtige Theme wählen
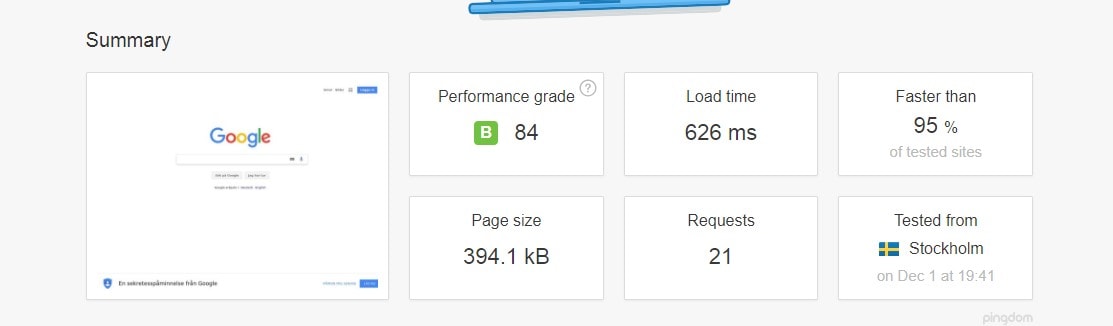
Wollen Sie ein bereits erstelltes Template verwenden, sollten Sie dessen Ladezeit genau prüfen. In den meisten Fällen stellen die Anbieter eine Demo unter einer bestimmten URL zur Verfügung. Genau diese Adresse können Sie mit den beiden folgenden Tools analysieren.

Es sollten jeweils Werte über 80 angestrebt werden. Ist die Ladezeit zu schlecht, lohnt sich eventuell die Erstellung eines individuellen Templates. Zwar erfordert das eine höhere Investition, aber dafür werden nur die Funktionen verbaut, die wirklich gebraucht werden. Im Zuge dessen kann auch auf eine Vielzahl von Plugins verzichtet werden.
4. Schnelles Webhosting für ideale Performance
Die Auswahl des Webhosters hat einen entscheidenden Einfluss darauf, wie schnell Ihre Seite dem Kunden ausgeliefert wird. Selbst dann, wenn Sie alle Optimierungstipps befolgen, kann bei einem oftmals billigen Anbieter die Ladezeit viel zu lang zu sein. Das liegt in der Regel daran, dass sich mehrere hundert Kunden einen Server teilen.
Dabei ist es nicht zwingend notwendig sich für einen teuren Anbieter zu entscheiden. Prüfen und erfragen Sie vorab, wie viele Kunden auf einem Server verwaltet werden und suchen Sie gezielt nach SSD-Webhosting. Ihre Homepage kann so deutlich schneller geladen und ausgeliefert werden.
Um zu ermitteln, wie lang der Server Ihres Webservers braucht um Inhalte auszuliefern, können Sie die unter Punkt 3 genannten Tools nutzen.
5. Bilder optimieren
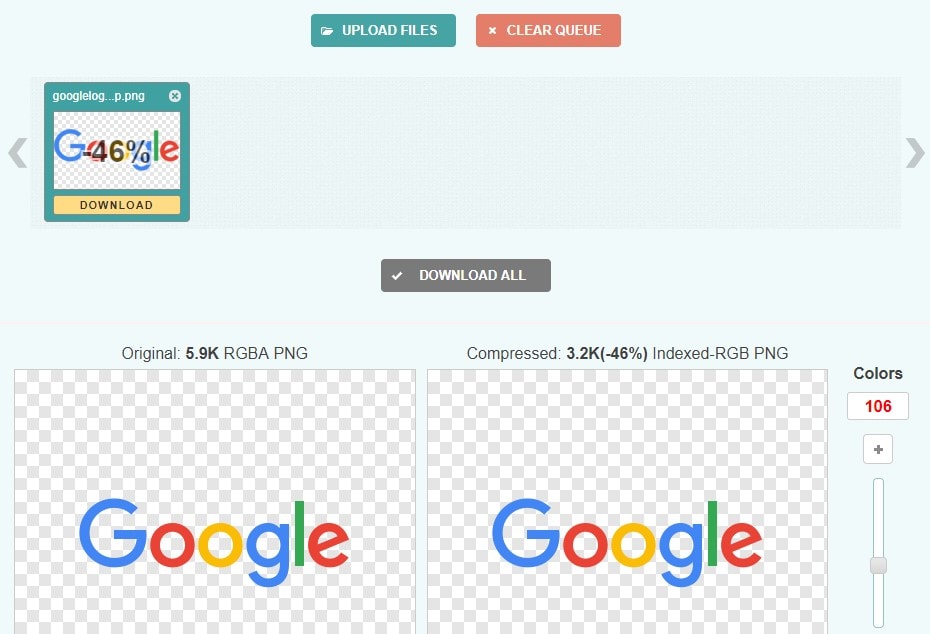
Als kleiner Geheimtipp gilt das Online-Tool Optimizilla. Mit diesem Werkzeug lässt sich die Größe von Bildern um bis zu 98% reduzieren, ohne das für den Besucher Qualitätsunterschiede erkennbar sind! Sogar das Google-Logo hat ein Einsparpotenzial von 46%.

Optimizilla hat folgende Vorteile:
- kostenlos
- Feineinstellung bei der Komprimierung sind möglich
- Zoomfunktion zur Detailanalyse von Qualitätsunterschieden
- Massenupload
- Download aller optimierten Bilder in einer Datei
Die optimierten Bilder können Sie einfach mit einem FTP-Programm in den jeweiligen Order laden und die alten Dateien überschreiben.
Fazit
Mit diesen 5 einfachen Maßnahmen kann WordPress deutlich schneller gemacht werden. Gerade vor der Programmierung ist es sehr zu empfehlen das richtige Theme zu wählen oder bei der Erstellung auf einen Profi zurückzugreifen. Die Wahl des Webhosters hat einen entscheidenden Einfluss auf die Antwortgeschwindigkeit des Servers und damit auf die gesamte Ladezeit. Zudem kann die die einmalige Optimierung von Bildern die Ladezeit extrem verkürzen, was sich auch durch bessere Positionen in den Suchergebnissen bei Google bemerkbar macht.


3 Gedanken zu „WordPress schneller machen: So geht’s!“